CounterStrings are an underused technique. Primarily because there are not a lot of tools that implement it. In this blog post I explain how you can use them from within your browser, and as a bonus, using them to find a bug in Github.
Counterstrings
If you want to learn more about CounterStrings then:
- Counterstring algorithms
- James Bach’s original writing and work on Counterstrings at satisfice.com
- and I wrote a Chrome Extension
- and I implemented it in my Test Tools Hub
A Counterstring is a string like this *3*5*7*9*12*15* where the * represent the position in the string of the number immediately proceeding it. This is a 15 character CounterString.
These are useful because if you paste them into a field, and are truncated then it is easy to see what they were truncated to, it is as James Bach describes it, self documenting test data.
Using CounterStrings
James Bach’s PerlClip is a simple executable that you run and it copies a CounterString into your clip board for copy and pasting into a field.
My Chrome Extension you right click on a field in a web page and it inserts the CounterString into the field and outputs it to the dev tools console for later copy and pasting.
CounterStrings are useful because if you paste it into a field and it is truncated you can work out the length. And if you are trying to binary chop to find a length of a validation string then CounterStrings can prove useful.
Github
When I was creating a demo video for CounterString extension I tried on Github.
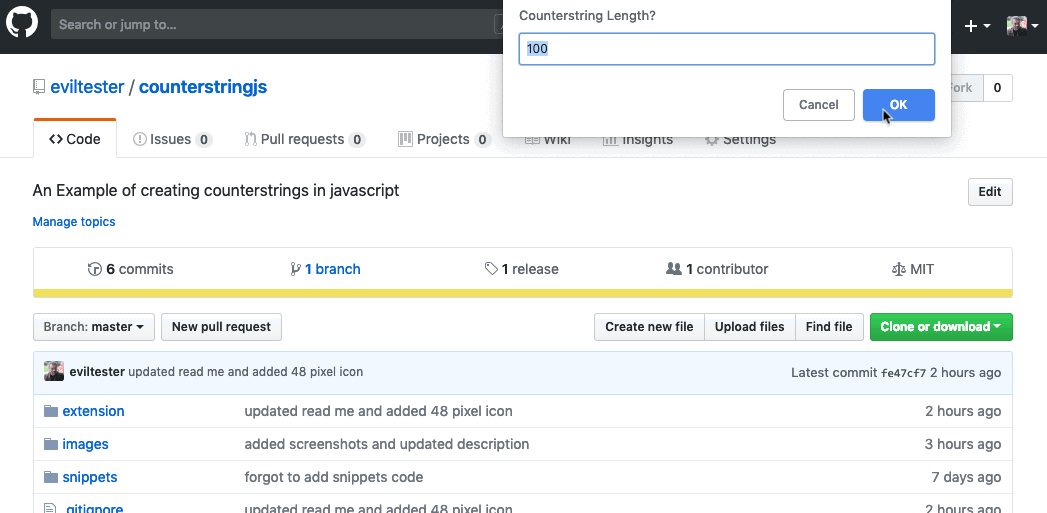
- I created a 100 character CounterString,
- added it to Github Search field.
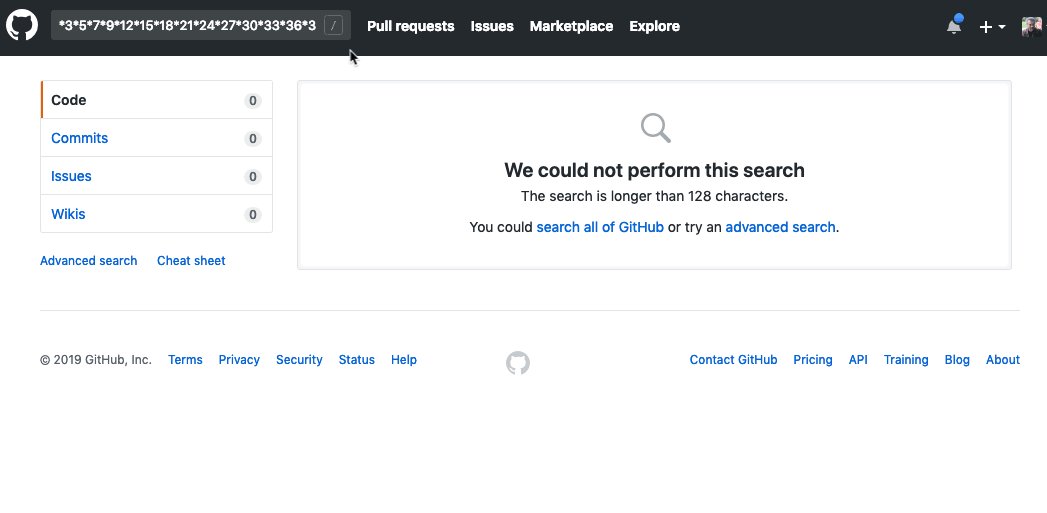
- Performed the search
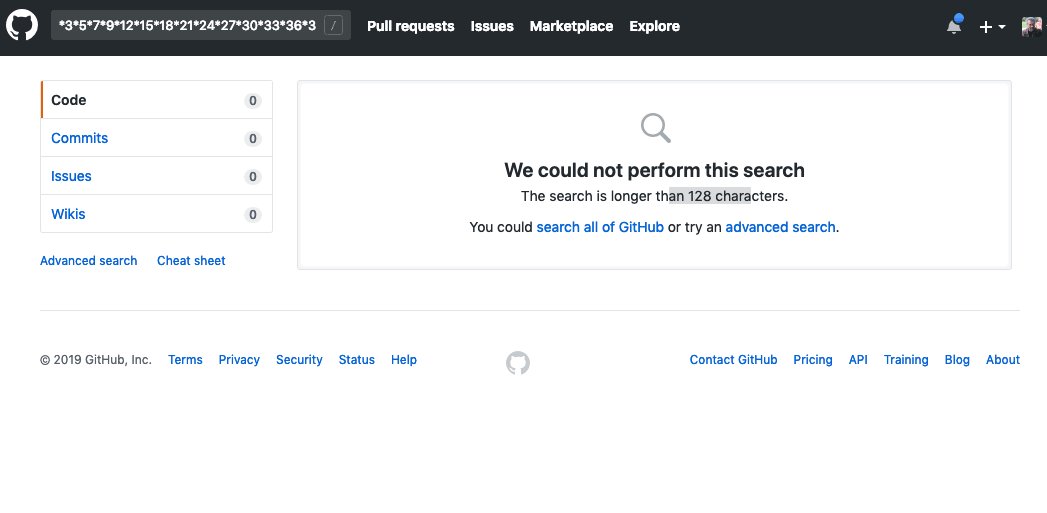
- And Github said it would only search for 128 characters.
But I only entered 100 characters.
I then used the CounterString functionality to generate other CounterStrings which helped me discover that when Github says “128 characters” it actually means “95 characters”.
This is a really good example of the type of bugs that CounterStrings can help you find and how you use them to help you create different string lengths to help you identify the real validation length to support you when raising defects.
Video
If you found this useful then you might be interested in my Online Technical Web Testing 101 course.
If you are interested in writing a Chrome Extension then check out all blog posts in this category Chrome Extension and see the videos in this Chrome Extension Playlist