TLDR; Learning to use browser dev tools can help you investigate defects that have no visible output on the Web GUI, and they can help you bypass problems in the real world.
One common bug that I find a lot with web applications are errors that do not get reported to the user.

The user knows that something has gone wrong because the front end hasn’t responded they way they wanted but they have no information that helps them understand:
- was it them?
- was it the network?
- has there been a validation error?
- etc.
I write this now because I noticed a problem in Instagram this morning that fits this pathology, which I used my Technical Web Testing experience to investigate.
- With Instagram it is possible to add comments on a post. And the comments can contain hashtags.
- Instagram has a limit on how many hash tags a post can have in the post and in the comments.
I think the limit is 30 tags in the post and 30 in the comments, leading to 60 in total.
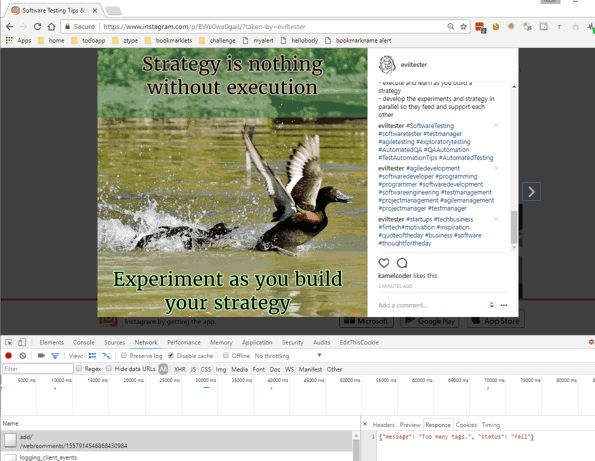
But if you try and add a comment, which contains hashtags, and the hashtags exceed the total number of hashtags allowed then:
- Instagram sits there looking at you,
- the comment is not accepted,
- you, the user, wonder why
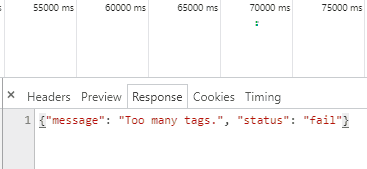
To find out why, we have to open up the network tab in developer tools where we see that the API interaction in the form of add/web/comments POST request receives a 400 response:
{"message": "Too many tags.", "status": "fail"}

How many tags are too many? I can’t tell from the error message. But at least I know from the dev tools what Instgram reported as the problem.
How many other users would know this?
Note this section written in real time as I investigated the bug, hence the change in writing tense.
I pursued this a little further.
My post instagram.com/p/BWe0wa0gaiI has 29 comment hashtags.
Let’s push the limits:
I’m going to try the following data set {"#attitude", “#motivationalquotes”, “#inspiredquote”, “#motivationalquote”, “#wordsofwisdom” }.
Why yes, my middle names are “Captain Self Help Guru Motivational Life Coach” why do you ask?
- add them all at the same time through the web gui
- ‘#attitude #motivationalquotes #inspiredquote #motivationalquote #wordsofwisdom’
- 400, too many tags
- ‘#attitude #motivationalquotes #inspiredquote #motivationalquote’
- 400, too many tags
- ‘#attitude #motivationalquotes #inspiredquote’
- 400, too many tags
- ‘#attitude #motivationalquotes’
- 200
- ‘#attitude #motivationalquotes #inspiredquote #motivationalquote #wordsofwisdom’
{"id": "17888232877003952", ...blah blah blah...
"text": "#attitude #motivationalquotes",
"created_time": 1499939442, "status": "ok"}
I added the “…blah blah blah…” just in case you were worried about Instagram’s sanity
And lo’ 31 tags.
According to help.instagram.com/161863397286564
You can’t include more than 30 hashtags in a single comment
So that would be an off by one error as well as a GUI reporting bug.
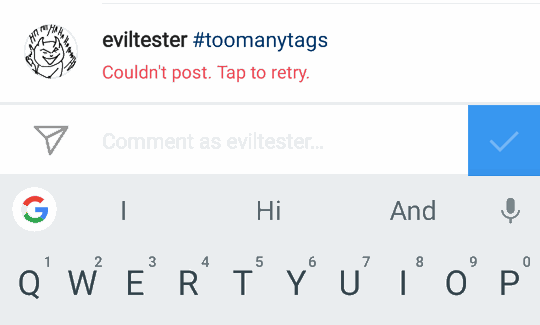
Now I’m off to try the mobile app.
At least I see an error, although “Couldn’t post. Tap to retry.” doesn’t seem accurate.
But, clearly, I “tap to retry”

Interestingly I have to click the red error message. But I have fingers rather than a super accurate stylus so I first:
- click the post entry which selects the entry
- click the hashtag, which takes me to a hashtag view
- then finally manage to click the red text, which repeats the error cycle
I didn’t hook up a proxy to the phone so I don’t know if the same message is coming back from the server to the phone.
But I’d count that as a usability bug since the error is misleading.
If I was a normal user, I’d contact support at this point, or give up.
Because I test things, I write a blog post and then contact support, sending them a link to this post.
I’m beginning to think that boundaries might be a pathology in Instagram though, because on the mobile app, when you create long description, there comes a point at which you can continue to type, but your letters are not visible in the editor. I assume they are there because my auto-complete keeps matching the words and when I delete letters I do have to press delete a lot, and auto-complete suggests I’m deleting, even though none of it is visible on screen. Again I haven’t fed this through a proxy so I don’t know if the mobile app truncates the description (because it isn’t all accepted and a description limit is enforced), or if the truncation happens on the server side. Again I’d count this as a usability bug because it impacts my usability of the editor.
Once again, knowledge of the dev tools helps identify defects, and supports you in your daily life.
PS:
- I cover browser dev tools in support of testing on my Technical Web Testing 101 online training
- If you’re interested in the JSON and API message testing then my “Automating and Testing a REST API” book might help