TLDR; Frameworks implement an abstraction layer so we don’t have to bother about it. But, what if the implementation is doing stuff you don’t want? How do you know? Find tools that let you observe inside. WebPageTest.org does that for web pages.

A Quick Use of WebPageTest
I read an interview with Harry Roberts from CSSWizardry.com and in there he mentioned a tool called WebPageTest.
I don’t think I have used WebPageTest before so I had a quick look by pointing it at one of my sites.
Expectations Shattered
Prior to doing this I thought:
- the site would load fast
- it is a static site so has nothing to process it will be fast
- I deliberately chose a simple theme and didn’t change much because it would be fast
I assumed it would be fairly fast.
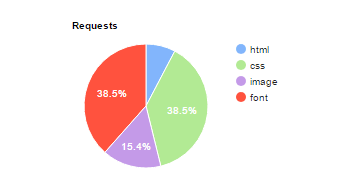
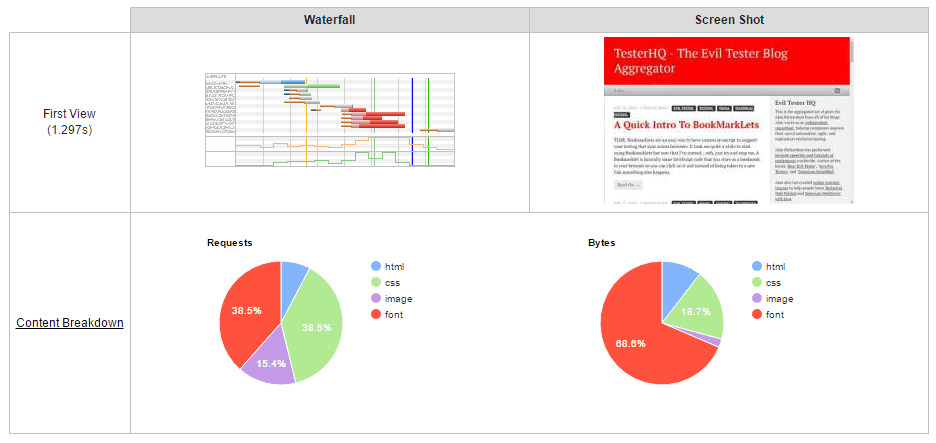
When I saw the graph I was a little disappointed.

- 1.297 seconds isn’t slow, but it isn’t fast
- and why is 79% of my site CSS and Fonts?
Tools are Abstractions
The site has a number of layers of abstraction via tooling, so I haven’t taken complete control over the site.
- Hugo as the site generator
- Hugo-octopress as the theme
- Hugo-octopress uses google fonts and fontawesome from bootstrap
Often when we pick a tool or abstraction we might not know what it implements under the covers, we choose it for reasons such as:
- speed of development
- easy maintenance
- ongoing support
- good reviews from community
Mainly because it avoids us having to do some work.
Sometimes we pick abstractions for tactical purposes because we are solving a short lived problem, and sometimes it is a more strategic commitment.
I’ve chosen Hugo as a strategic commitment, I can’t really isolate the construction from the technology i.e. when I write posts and content I write it for Hugo rather than a technology agnostic solution. But I am aware that I can easily translate from Hugo to other static site generators so I have some risk mitigation.
I did not evaluate the theme based on ‘fast’, I evaluated it based on ’easy to get the basic look and feel I could live with for a while’.
Tweak within the constraints of your abstraction implementation first
To make the site faster I could:
- build my own theme for Hugo
- evaluate other themes and find one that is faster and has the layout I need
- explore the configuration options available
Since I’m prioritising speed and ease of development at the moment I decided to explore the configuration options available.
And in the header.html for Hugo-octopress I can see that I can set a config flag to disable the main fonts:
{{ if not .Site.Params.disableGoogleFonts }}
So I do that:

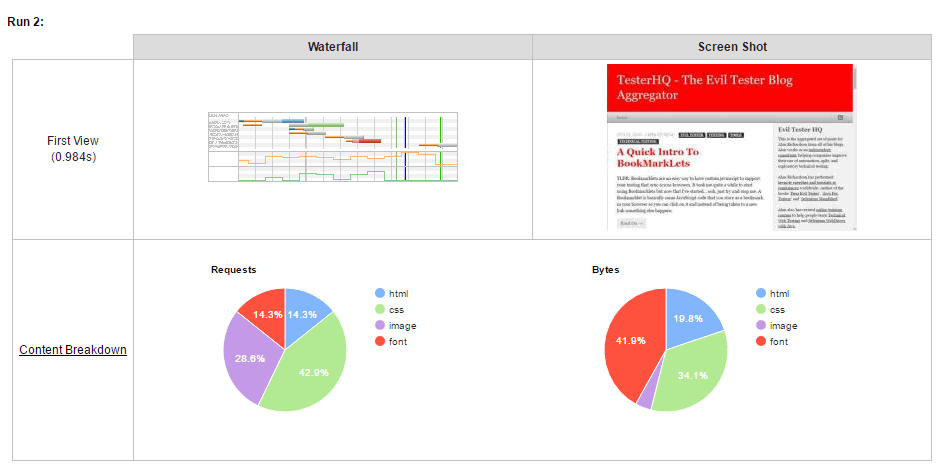
- loading reduced to 0.98 seconds
- still a lot of fonts and CSS
I was a a little surprised to see that I still had quite a lot of ‘font’ usage.
I was less surprised about the CSS since I hadn’t tackled that.
A quick investigation revealed the use of fontawesome. This seems to be for the icons on the sidebar. I could probably spend some time converting these into images and optimising the size. But I won’t do that at the moment.
I did amend the template to remove fontawesome but then I lost the icons.
Since I’m prioritising speed of development over loading time at the moment I won’t do any more than that.
Some notes on WebPageTest
Using WebPageTest I was able to quickly see the initial impact of removing the fonts on the rendering.
- the titles are now a little bigger. From my perspective of a content consumer rather than a ‘designer’ I don’t care as much about fonts so I’m comfortable with this.
WebPageTest is open source and you can create local installations of it - and it has a free publicly accessible hosting to try out the tool (that is what I used).
WebPageTest gave me insight into the framework I was using that I didn’t have. And I gained it quickly.
I dropped down into the dev tools to view page source and observe traffic to see the actual font file used from fontawesome since I hadn’t realised that WebPageTest also created a HAR file for the process - a HAR file would make it much easier to incorporate WebPageTest into an automated execution process to assert on conditions.
Some general notes on abstractions
When we choose an implementation for an abstraction we often don’t know what it does.
If we are using it for strategic purposes then it is worth learning what the implementation does under the covers so that we can evaluate if it meets our long term goals.
e.g.
- RestAssured is a Java library that uses Groovy - is that OK? Do you view that as additional overhead? Does that encourage you to use Groovy as your main programming language instead of Java?
To evaluate the implementations we have to go under the covers a bit and that often requires more technical knowledge that using the abstraction layer itself - after all, that is one of the reasons for picking a tool or abstraction implementation e.g. we don’t want to create our own browser automation tool so we use WebDriver, we don’t want to use HTTPClient directly so we use RestAssured or JSoup, etc.
Some tools rely on other tools and this might impact you if you want to use the tools they are dependent on independently. e.g. there are commercial tools for automating applications which rely on open source tools like ChromeDriver and WebDriver. Installing the commercial tool brings in these open source tools (at a particular version). If you then want to use the open source tools as well as the commercial tool you might find that the commercial tool versions override the open source versions because the configuration of the commercial tool controls the paths etc.
The more we understand our frameworks and tools, not just from an abstraction perspective (the interface they provide us), but also from an implementation perspective (how they do it), the more we can rely on them for strategic work.
PS. I’m very happy with Hugo and the Hugo-Octopress theme, this post is not intented to denigrate them or fontawesome or Google fonts in anyway.







