TLDR; Bookmarklets are an easy way to have custom javascript to support your testing that sync across browsers.

It took me quite a while to start using Bookmarklets but now that I’ve started… ooh, just try and stop me.
A Bookmarklet is basically some JavaScript code that you store as a bookmark in your browser so you can click on it and instead of being taken to a new link something else happens.
e.g. if I typed the following code into the JavaScript console it would prompt me for an input and then set the title of the page to whatever I typed in.
document.title=window.prompt("","hello");
Impressive.
In the past, if I wanted to re-use this, I would store it in Evernote or save it as a snippet in Chrome (inspect/sources).
Now, I would create is as bookmarklet.
How?
Well, first I need the code to be runnable as an anonymous function that runs immediately:
(function(){
document.title=window.prompt("","hello");
})()
Type that into the console and you’ll see code run immediately. Pretty much the same as the previous code.
But now, if I put javascript: on the front, it magically becomes code that I could add as a bookmarklet.
I have to remove the new lines and stuff so it looks like:
javascript:(function(){document.title=window.prompt("","hello");})()
If you copied that into the bookmark manager in your browser then you could change the title on any page you go to.
Why?
You could have Javascript code that
- creates data
- adds new options on the page
- makes XML HTTP Requests
- deletes annoying popup divs
- exports variables to the console
- … whatever … new tool … use your imagination
I use it for all of the above.
If you add them to Chrome, and you are logged in to Chrome then they will sync across to all your Chrome browsers - which ‘snippets’ don’t do.
Tool Support
The simplest tool for creating a bookmarklet I could find was typing the following into the console:
"javascript:(function(){" + encodeURI(window.prompt("")) + "})()"
Paste your JavaScript code into the prompt then copy and paste the generated JavaScript code from your console into your bookmark manager.
I avoided a lot of coding by using a prompt which strips out all the new lines and then using encodeURI to prevent having to worry about formatting.
I wrote another tool
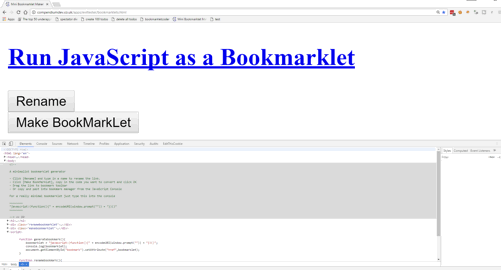
I wrote a GUI tool to help as well.
Very minimal. You can find it on Github in my TestingApps project.
And the tool is live.
For this tool basically.
- Click [Rename] and type in a name to rename the link.
- Click [Make BookMarkLet], copy in the code you want to convert and click OK
- Drag the link to bookmark toolbar
- Or copy and past into bookmark manager from the JavaScript Console
I like the GUI version because I can drag and drop a named link to the bookmarks bar.
Other Tools
If you want a more ‘professional’ tool that does a similar thing then check out:
ted.mielczarek.org/code/mozilla/bookmarklet.html
Other Links
- Abby Bangser shows how to use JQuery for bookmarklets testerbychoice.wordpress.com/2017/01/15/bookmarkletsscriptlets-for-data-entry/
- http://adrianroselli.com/2015/01/css-bookmarklets-for-testing-and-fixing.html
- http://pauljadam.com/bookmarklets/
- http://www.dev-hq.net/posts/1--create-javascript-bookmarklet
- http://www.squarefree.com/userstyles/make-bookmarklet.html
- http://lisacrispin.com/2016/07/24/step-comfort-zone/
- https://www.smashingmagazine.com/2010/05/make-your-own-bookmarklets-with-jquery/
I know I’ve seen some other Software Testing Blog posts about bookmarklets but I couldn’t find the urls in Evernote or the stories save in my NewsBlur so if you know of any then leave them in the comments and I’ll update the post with links.
Videos
I’ll create a YouTube Video at some point, but until then here are some Instagram videos about Bookmarklets:







