NOTE: Samurize does not appear to be maintained any more. A possible alternative is Rainmeter
James Whittaker has talked and blogged about Testing HUDs. In this post I will show you how to build a simple HUD for testing web applications. And In true Blue Peter stylee you can find all the things you need, for free, a few clicks away on the internet (Samurize, Fiddler).
A HUD (Heads Up Display) allows us to ‘see at a glance’ important real time information that we might not otherwise have access to. And allows us to increase our perception of ‘reality’. We will build one that gives us a little more insight into web sites we test.
I attended a talk by James Whittaker last week – hosted by TCL and he not only mentioned HUDs, he showed some examples of Google HUDs on screen. Since James’ previous talks had resonated with me, I had thought of ways to increase my ability to ‘see’ more about what I test, but had not experimented with any.
Then, this week, I went to the London Zappers event which helped me realise how much I rely on batch and ‘after the fact’ processing of information during my testing, when I really needed ‘in your face’ information.
So as an experiment I have prototyped a little HUD – it needs work, as you will see, but testing with this really has opened my eyes to the possibility that the HUD concept opens up.
So before I describe the HUD let me describe my web testing experience from Zappers.
I had my little 8 year old IBM X23 for testing. Fiddler running in the background and a few Firefox plugins. So I test a bit, think a bit, check the Fiddler logs a bit, then test a bit more based on the logs, then run some plugins, then test a bit more based on the info from the plugins. And that all takes time. I check the logs, after I’ve tested, so it felt like batch processing. Now I could have worked a little smarter with my screen layout, but it reinforced the need for more relevant summary information onscreen as I test.
So as a quick prototype I have combined Fiddler with Samurize to create a prototype HUD.
This HUD takes Fiddler information and displays it onscreen in a slightly different format, but the experience of testing with it has proven ‘different’ enough, to encourage me to continue experimenting with this.
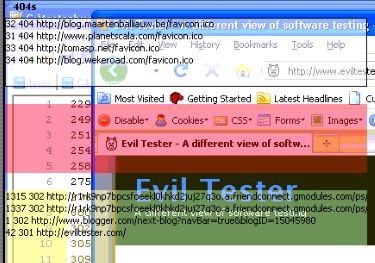
So it looks like this…

Pretty ugly, yes. Three coloured see-through rectangles on screen with some text. World Shattering, I know.
Well, the first one shows me 4xx codes, e.g. 404s. The next one, the red one, shows me the 5xx codes. And the third, the yellow one, shows me the 3xx codes.
These scroll up when a new event gets added so as I’m testing I can see the 404 errors, or 500 errors happening in front of me.
I can see that information already with Fiddler. If I have a second monitor, or arrange the windows such that the Fiddler log remains visible and scrolling in the background. But because a HUD has a consistent layout, it means that the information appears in the same location each time. So 404s always appear in the top, rather than a scrolling list of all error codes. This allows your brain to tune them out, and tune back in, when something relevant happens.
I would not class this text layout as a great HUD representation as it has too much information. But it does feel different testing like this, than with as scrolling log. And you don’t have to trust me, you can try it out for yourself.
I chose Fiddler as my proxy tool, because I use it a lot, and because it has a build in JScript facility so I can easily prototype new functionality quickly. Using Fiddler, I wrote a few rules which write out 404, 500s, etc. to text files.
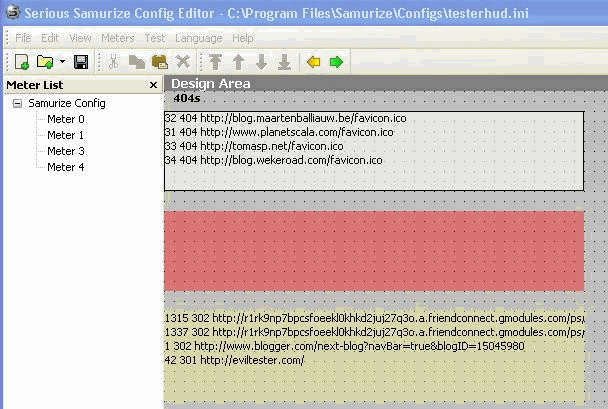
The freeware Samurize utility allows you to create custom dashboards, or HUDs. But I could find no, out of the box, ’testing’ plugins for Samurize, so I simply used the TextFile widget to show the last 5 lines of the log files written by Fiddler. I configured these to overlay on the screen and allow me to click through to applications underneath them, giving me an actual overlay of information – a crude prototype HUD.
I added The Fiddler code below using the “Syntax-Highlighting Addons”.
At the very end of the OnBeforeResponse function I added:
//log any error requests
var responseCodeString = ""+oSession.responseCode;
if(responseCodeString.substr(0,1)=="4"){
tf404.WriteLine( oSession.id + " " + responseCodeString + " " + oSession.fullUrl);
}
if(responseCodeString.substr(0,1)=="3"){
tf30x.WriteLine( oSession.id + " " + responseCodeString + " " + oSession.fullUrl);
}
if(responseCodeString.substr(0,1)=="5"){
tf50x.WriteLine( oSession.id + " " + responseCodeString + " " + oSession.fullUrl);
}
In the static section after the main function I added:
static var fso = new ActiveXObject("Scripting.FileSystemObject");
static var tf404 = fso.OpenTextFile("c:\\testerhud\\404s.txt", 8, true);
static var tf50x = fso.OpenTextFile("c:\\testerhud\\50xs.txt", 8, true);
static var tf30x = fso.OpenTextFile("c:\\testerhud\\30xs.txt", 8, true);
And in the OnShutdown function I added:
static function OnShutdown(){
tf404.close();
tf50x.close();
tf30x.close();
}
And created a simple Samurize config. .ini file]

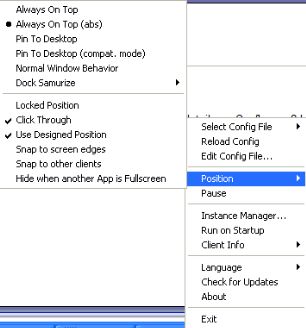
And I configured Samurize to allow clickthrough and remain “Always On Top”.

I created a folder “c:testerhud” to store the log files generated by Fiddler.
And then I tested.
The clumsy display means that I have too much overlay with the app under test. But I got used to that. And actually seeing consistent information in the HUD panels did give me more information as I tested.
Ideally I want a graphical representation which I can use to guide me, but I also want more checking done by my tools automatically, so I can see how I can extend the Fiddler rules to automatically report on pages more, and automatically summarise important information for me.
So like I say – an initial experiment, that I report here. Anyone who has read James’ posts, can try and construct their own experimental HUDs and see for themselves what that inspires them to do next.
For me, I will explore this in more detail. Try and create a more useful HUD for myself. And write some more Fiddler processing routines to pick out useful information as I test.
Enjoy, and write up your HUD experience reports so that we can all learn from each other.